| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 코딩자율학습단
- 오라클계정비밀번호
- 오라클에러
- 오라클환경설정
- 리눅스연습
- 210928 DB공부
- Linux
- 자바기초
- database
- 관리자계정
- 리눅스명령어
- NomadCoders
- java에러
- 바닐라JS 챌린지
- 노마드코더
- sqlplus
- oracle
- java.lang.reflect.InvocationTargetException
- 환경셋팅
- 바닐라JS챌린지
- 자바스크립트
- 파이썬
- Java
- 변수
- brackets
- 노마드코더챌린지
- System
- 오라클설치
- OracleError
- 코딩자율학습단6기
- Today
- Total
한 페이지가 될 수 있게
[javaScript] 자바스크립트 시작하기- 환경설정(feat.Brackets 설치) 본문
[javaScript] 자바스크립트 시작하기- 환경설정(feat.Brackets 설치)
doryeoni 2022. 11. 8. 21:28자바스크립트 공부를 다시 시작하면서 , 기존에 쓰려던 Visual Studio Code를 그냥 쓸 까 하다가
기분전환 겸(?) 새로 공부할 겸 새로운 툴을 설치 해 보기로 한다.
1. Brackets
Brackets - 웹 디자인을 이해하는 현대적인 오픈소스 코드 에디터
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io
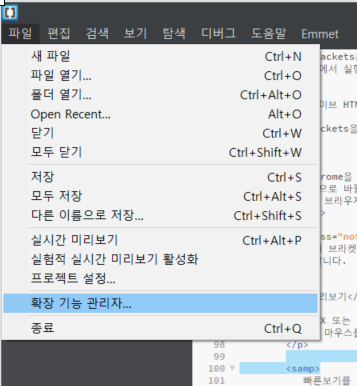
이런 부가기능도 있다고 한다
Git 이나 Beautify는 쓸만 하겠다 ^~^

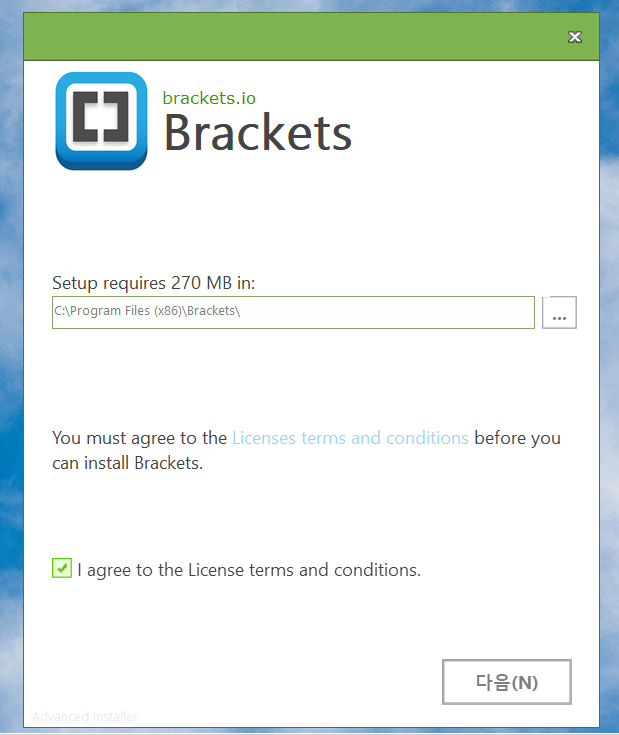
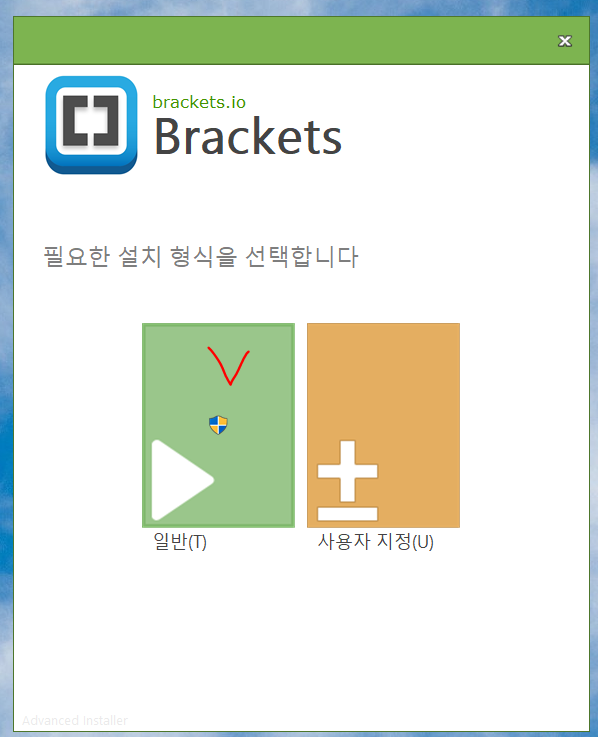
2. 다운 받고 설치 고
설치는 간단했다 그냥 다운 받은 설치 파일 실행만 하면 된다.







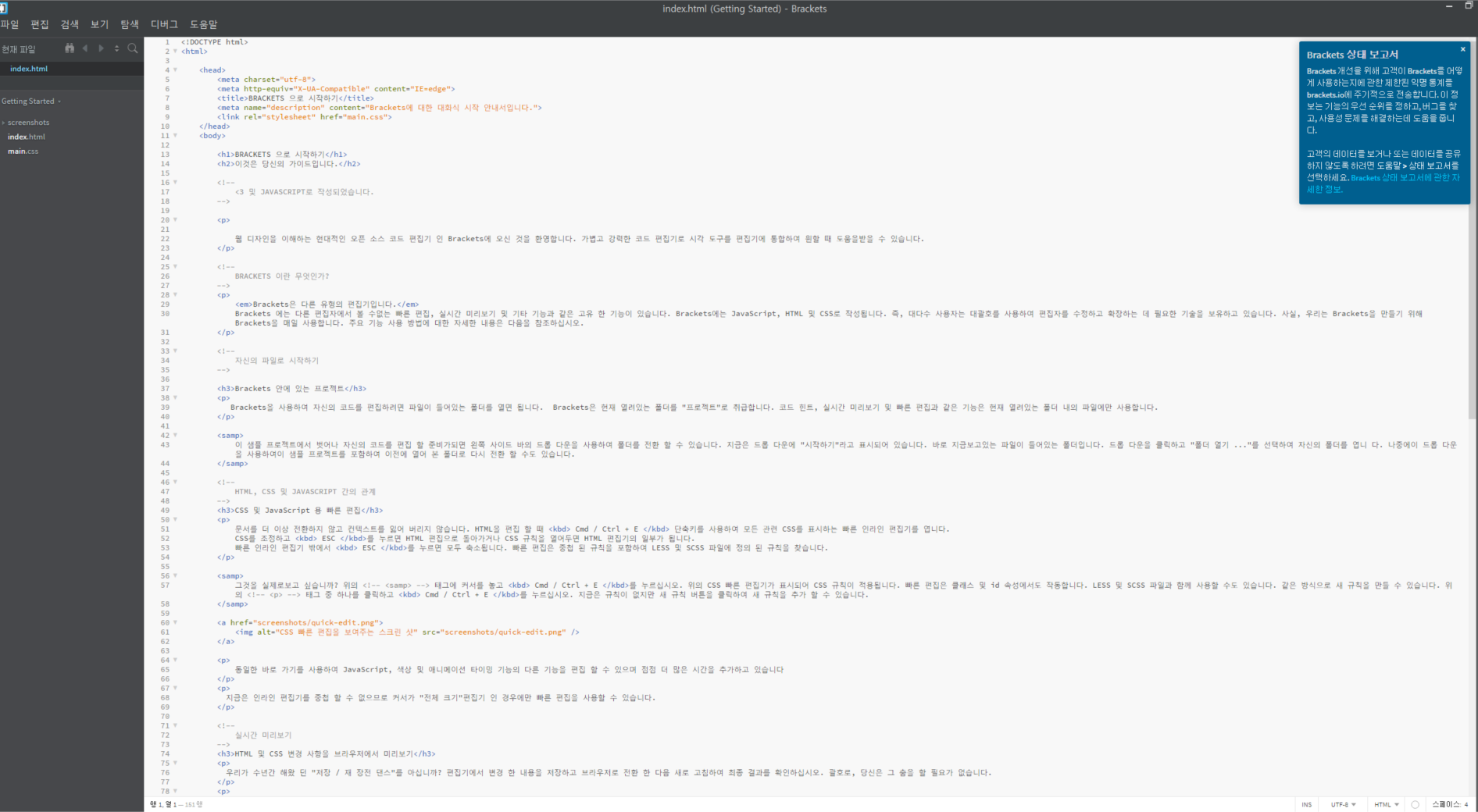
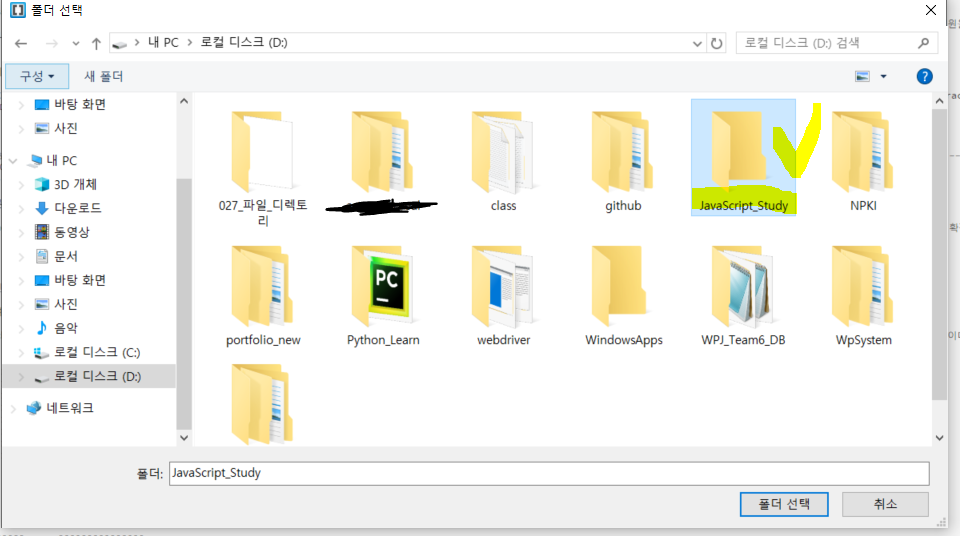
작업용 폴더 하나 생성 한 후, 에디터에서 오픈!
나 같은 경우에 D 드라이브에 JavaScript_Study 폴더 하나를 생성 한 후,
에디터에서 오픈 작업을 해 주었다 : )


드디어 개발 환경 셋팅 완료!
